I attended the WebKit Contributors meeting which was held by Apple, April 24~25 2011 near Apple Campus in Cupertino, California. This is the annual meeting for WebKit reviewers and committers. They come together to discuss the current issues of WebKit and hack the code in the meeting. In this post, I am going to introduce you to what we talk about in the WebKit meeting.
As you know, WebKit is the hottest open source project these days, because most mobile phones use the WebKit engine and additionally Chrome and Safari also are based on WebKit. In addition, the WebKit engine is used for mobile platforms such as HP WebOS and RIM Playbook. Therefore, Apple and Google as well as other big electronics companies like Nokia, RIM, Samung, Motorola have joined the WebKit project. As you might already know, Collabora, the company I work for, has contributed to WebKitGtk+ with Igalia.
On the first day, we made the tracks and sessions instantly in the morning. Actually, there were many talks and hackathons proposed, but we chose our favorite items by voting. Although I was not able to attend all sessions, I will introduce some of them briefly.
First, I'd like to talk about WebKit2. Actually, Apple announced the WebKit2 project to support a multiple process model in WebKit like Chrome browser in the previous year. Other ports like Qt and Gtk+ are also trying to support the WebKit2 model. In the WebKit2 session, we discussed many issues, but I listed up some of the most important ones which readers might be interested in as follows:
- Using C API, is this a great choice?
- Support for Out-of-process plugin
- Code sharing between WebKit1 and WebKit2
- DRT rewritten
- Support for threaded model
- Low-level communication code is very specific to the platform. It needs an abstract model for communication between the web process and ui process.
- It is difficult to follow accessibility implementation on a Mac.
The next interesting session was about hardware acceleration. We discussed the current issues of hardware acceleration in each port. In particular, Google’s effort on 2D acceleration is quite interesting to me. Actually, 2D acceleration is a very challenging task because I have seen many trials of improving 2D graphics rendering through OpenGL or OpenVG. However, the performance was not faster than CPU. Interestingly, Google seemed to try to accelerate 2D graphics by 3D graphics in the WebKit itself. But, all 2D drawings are not dependent on GPU, only the specific 2D drawing primitives are rendered by GPU. So they are currently profiling 2D drawing primitives rendered by GPU to see which 2D graphics primitives are really accelerated by GPU. If this hybrid model is successful, we will be able to apply it to other ports.
In other sessions, we talked about reducing the build systems in WebKit. Currently, we have 8 build systems for each WebKit port. So, when we add new source files, sometimes we forget to add the files to all of the build systems, which causes build breaks. Accordingly, CMake and GYP were proposed for unifying the build systems. However, each port just follows its development environment, so it seems like it would be hard to unify each current build system into one. I think that WebKitGtk+ can move to CMake, but I’m not sure if the GNOME guys like it. In addition, one of our core contributors, Eric introduced how his team designed and implemented HTML5 parser. Actually, the existing parser was so complex as written in one source file which was the longest file in WebKit, so he told us that it took several months to understand the parser code. So he divided the parsing functionality into several classes such as HTMLToken, HTMLTokenizer, HTMLTreeBuilder, HTMLDocumentParser, and others.
Additionally, there was a party on the first day held by the Google Chrome Team. I met the reviewers who have reviewed my patches. I was pleased to meet them directly; it was like meeting old friends. It made me feel more connected to the community.
These days, the companies in which the WebKit contributors are involved are competing with each other, but as I saw at the meeting, the contributors are working together to develop a better web engine. For instance, I learned that Google is trying to overtake Apple with Android and Chrome, but they still work closely to develop the features of the HTML5/CSS3 standard. In addition, Nokia and RIM’s reviewers, like Kenneth and tonikitoo always review Samsung’s patches. I think this is an example of the power of open source.
Anyway, I hope to talk more details about the next meeting. Thanks!
Saturday, April 30, 2011
Friday, April 22, 2011
Firefox4 & the future of the Web
Firefox4 was released last month. It has been downloaded more than 57 million times since its release from all over the world. The release has been successful so far, but it seems not to be easy to compete the other browsers as much as before. In this post, I am going to talk about new features of Firefox4 , the reason why using Firefox is important, and the task of remaining competitive as a community supported browser.
New features of Firefox4
First, let’s take a look at the new features of Firefox4[1].
App Tabs & Panorama

How many tabs are you opening when using Firefox? In my case, I open more than 10 tabs, so it is very difficult to find the page I want to see easily. App Tabs & Panorama help you organize so many tabs. In more detail, App tabs are a kind of tab, but these tabs are located in the left side of the tab area, which just display its icon without the title. So it allows users to place more tabs in the tab area. The difference compared to normal tabs is that these tabs can be shown after the browser restarts. If you open Facebook, Twitter, and GMail as App Tabs, you don’t need to open those web pages again. In the case of Panorama, relevant tabs can be group together as you see the above figure. It helps the user find a tab more easily. In addition, you can move tabs among groups by drag & drop.
WebGL

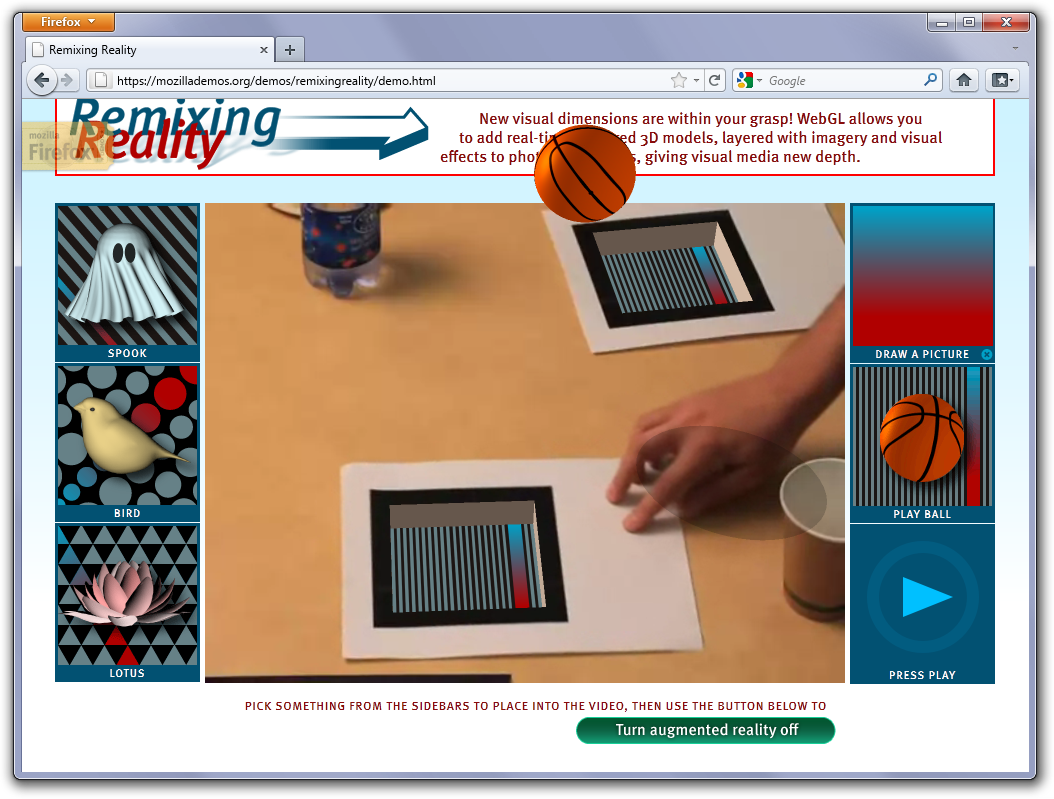
WebGL brings 3D graphics to Firefox, which allows for developers to create 3D games and 3D UI for the Web. This link introduces several WebGL demos running on Firefox4, so you can imagine how the Web would change in the future.
In addition, Firefox4 introduces a lot of new technologies for Web developer:
http://www.mozilla.com/en-US/firefox/features/
Why Firefox?
Do you remember the dark age of the Web? After the browser war[2] between Internet Explorer and Netscape was over in the 1990s, Internet explorer came to have more than 95% of the market share by 2002. As a result, nobody had cared about innovation in web browsers; until 2006 there was only one new version of Internet Explorer since version 6.0 was released in 2001. IT experts call this period of time the dark age of the Web, because there was no alternative browser for Internet Explorer. As a result, many web sites were dependent on Microsoft’s proprietary technology, like ActiveX control. Firefox was created to give back the Web to people by breaking the dark age like Luke Skywalker in Star Wars.
Now, nobody dominates the Web because Mozilla has been doing well to develop the Web using open technology and in the standard way by HTML5, CSS3, SVG, free codec, etc. This means that there should be no barriers to see Web contents from any browser on any platform. However, there are still threats from big companies. They could control the Web in their own way if they surpass the other browsers. ActiveX control issue in Korea is a well known example. Therefore, we have to be interested in spreading Firefox and keeping the Open Web.[3]
Future of Firefox
Open competition makes the Web innovate faster than before. Actually, Firefox has a unique position in the browser market. It is an open source project and has lead to innovate the Web technology. However, Google Chrome also strongly has lead the Web innovation, which supports the multiple process model and the Web technology based add-ons. Additionally, it is an open source project and their development process is open like Firefox, so anyone can be involved the development. In the mobile market, the situation is worse. Apple doesn’t allow users to run Firefox on the iOS because Firefox can be an application platform itself. Another problem is that Firefox for Android is not popular yet.
Well, how does Mozilla overcome this situation? Mozilla is trying to move the development focus from platform to product. In addition, they are preparing the Mozilla2 project which is a future platform for Firefox. It allows us to open each web page and add-on using a separate process. In my opinion, Mozilla should release Firefox for iPhone based on WebKit, because offering the same experience is more important than being addicted to the Mozilla platform.
Firefox is not just a web browser but provides a way to see the world and meet people. If we access the Web through decentralized tools like Firefox, nobody can control the Web, allowing everyone to use the Web equally without any restrictions.
References
[1] http://www.mozilla.com/en-US/firefox/features/
[2] http://en.wikipedia.org/wiki/Browser_wars#The_first_browser_war
[3] http://blog.lizardwrangler.com/2009/09/16/describing-the-open-web/
New features of Firefox4
First, let’s take a look at the new features of Firefox4[1].
App Tabs & Panorama
How many tabs are you opening when using Firefox? In my case, I open more than 10 tabs, so it is very difficult to find the page I want to see easily. App Tabs & Panorama help you organize so many tabs. In more detail, App tabs are a kind of tab, but these tabs are located in the left side of the tab area, which just display its icon without the title. So it allows users to place more tabs in the tab area. The difference compared to normal tabs is that these tabs can be shown after the browser restarts. If you open Facebook, Twitter, and GMail as App Tabs, you don’t need to open those web pages again. In the case of Panorama, relevant tabs can be group together as you see the above figure. It helps the user find a tab more easily. In addition, you can move tabs among groups by drag & drop.
WebGL
WebGL brings 3D graphics to Firefox, which allows for developers to create 3D games and 3D UI for the Web. This link introduces several WebGL demos running on Firefox4, so you can imagine how the Web would change in the future.
In addition, Firefox4 introduces a lot of new technologies for Web developer:
- JägerMonkey JavaScript engine : This is a new JavaScript Engine that replaced TraceMonkey, which allows JavaScript to run faster.
- WebM Support: WebM is an open source, free royalties video codec open by Google. It allows people to author and distribute their own video without paying any royalties.
- HTML5 Parser: This allows the browser to parse HTML content in the same way, even if the content has errors.
- IndexDB: This is the Web standard for database.
- More File APIs: It allows to upload files more easily.
- Audio API: It allows to process audio streams for mixing and equalizing.
- Multi Touch: Multi touch is supported by Windows7.
- Web Console: This allows developers to check the content loading status from the console window.
http://www.mozilla.com/en-US/firefox/features/
Why Firefox?
Do you remember the dark age of the Web? After the browser war[2] between Internet Explorer and Netscape was over in the 1990s, Internet explorer came to have more than 95% of the market share by 2002. As a result, nobody had cared about innovation in web browsers; until 2006 there was only one new version of Internet Explorer since version 6.0 was released in 2001. IT experts call this period of time the dark age of the Web, because there was no alternative browser for Internet Explorer. As a result, many web sites were dependent on Microsoft’s proprietary technology, like ActiveX control. Firefox was created to give back the Web to people by breaking the dark age like Luke Skywalker in Star Wars.
Now, nobody dominates the Web because Mozilla has been doing well to develop the Web using open technology and in the standard way by HTML5, CSS3, SVG, free codec, etc. This means that there should be no barriers to see Web contents from any browser on any platform. However, there are still threats from big companies. They could control the Web in their own way if they surpass the other browsers. ActiveX control issue in Korea is a well known example. Therefore, we have to be interested in spreading Firefox and keeping the Open Web.[3]
Future of Firefox
Open competition makes the Web innovate faster than before. Actually, Firefox has a unique position in the browser market. It is an open source project and has lead to innovate the Web technology. However, Google Chrome also strongly has lead the Web innovation, which supports the multiple process model and the Web technology based add-ons. Additionally, it is an open source project and their development process is open like Firefox, so anyone can be involved the development. In the mobile market, the situation is worse. Apple doesn’t allow users to run Firefox on the iOS because Firefox can be an application platform itself. Another problem is that Firefox for Android is not popular yet.
Well, how does Mozilla overcome this situation? Mozilla is trying to move the development focus from platform to product. In addition, they are preparing the Mozilla2 project which is a future platform for Firefox. It allows us to open each web page and add-on using a separate process. In my opinion, Mozilla should release Firefox for iPhone based on WebKit, because offering the same experience is more important than being addicted to the Mozilla platform.
Firefox is not just a web browser but provides a way to see the world and meet people. If we access the Web through decentralized tools like Firefox, nobody can control the Web, allowing everyone to use the Web equally without any restrictions.
References
[1] http://www.mozilla.com/en-US/firefox/features/
[2] http://en.wikipedia.org/wiki/Browser_wars#The_first_browser_war
[3] http://blog.lizardwrangler.com/2009/09/16/describing-the-open-web/
Subscribe to:
Comments (Atom)